Hello, we are William Faulkner (i2i Institute) and João Martinho (PlanPP), writing here on our own poster design process, which apparently worked well enough to impress some of the judges at AEA 2014. We were guided by a simple principle: understand what the target audience considers relevant and where this overlaps with that which we desire to communicate.
(Here’s a larger pdf of this poster: Network Analysis on a Shoestring_AEA2014)
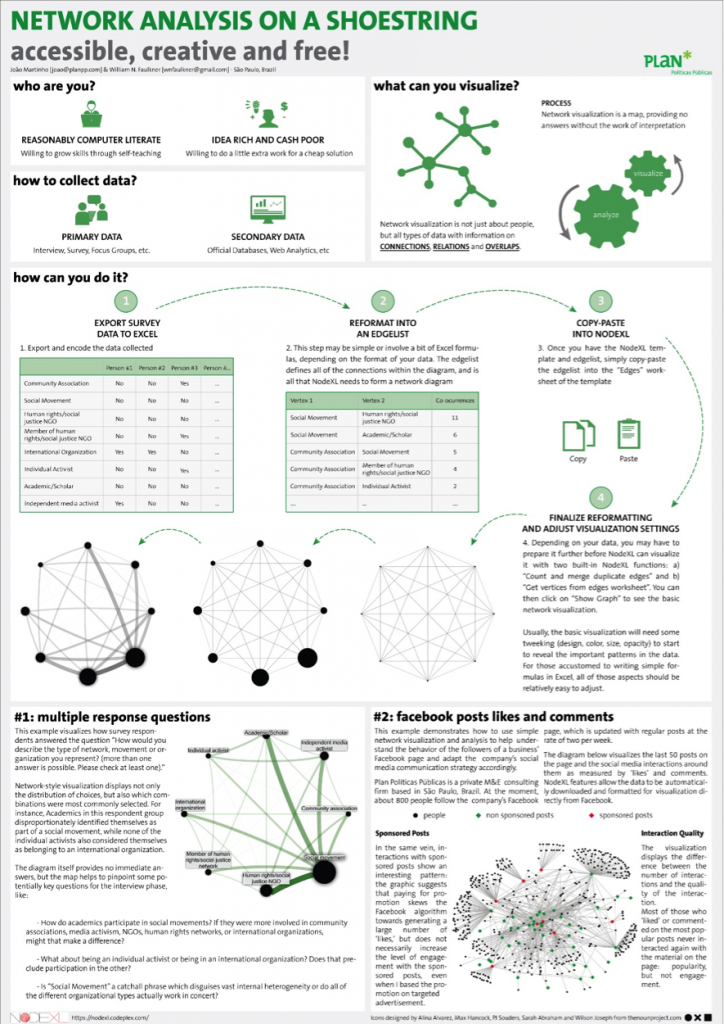
We organized the content in three blocks:
- Orientation: what are we talking about and for whom is it relevant?
- Who are you? The target audience – for whom we thought the content would be useful – because poster content is never relevant for everyone.
- How do you collect data? We wanted to at least orient the audience to the range of types of data which could be fed into this tool.
- Why would you use this tool? This box attempts to correct two common misconceptions: (a) that network analysis is only useful to map relationships between people, and (b) that producing a network visualization is the end of the process. The latter misconception inspires complaints that network analysts often produce attractive visualizations with little to no interesting interpretations.
- Main Message: what are the basic steps of using this tool? This block leads the reader through a tutorial on the main steps of using NodeXL emphasizing simplicity – in four steps NodeXL transforms raw data into a visualization. The section should display sufficient information to a solitary reader, but during the poster session itself at AEA we had one of the authors present with a laptop so anyone interested could play with a real dataset themselves as a way of reducing some of the mental entry barriers to starting to use the software.
- Examples/inspiration: The final block presents some concrete examples which illustrate the insights which network visualization (alone – even without the calculation of statistics) can supply.
Hot Tip: Focus on content first. The choice of a design tool should come after you can clearly articulate what you want to communicate and how this information is relevant to the target audience. Think about the gap you are trying to fill in the readers’ mind, and research how others communicated similar content. Second, as the design comes together, be strict about following the standard bank of recommendations about visual communication (less text, leave empty space, help the reader with cues about where their eye should go next). Once you have thoroughly thought through these aspects, the design should pretty much draw itself.
Rad Resource: NodeXL, of course! https://nodexl.codeplex.com/
Do you have questions, concerns, kudos, or content to extend this aea365 contribution? Please add them in the comments section for this post on the aea365 webpage so that we may enrich our community of practice. Would you like to submit an aea365 Tip? Please send a note of interest to aea365@eval.org . aea365 is sponsored by the American Evaluation Association and provides a Tip-a-Day by and for evaluators.



You impressed this poster judge! Great job.
Great post and great poster! Not sure how I could have missed this at AEA this year. I’m so glad you followed it up with this blog!